EC-CUBEの開発環境を構築する
やりたいことは、EC-CUBEの開発環境をローカルに構築する
構築した環境のソースコードをGit管理する
リモート環境にGitでソースコードの連携ができるようにしたい
EC-CUBEでテンプレートを作成する

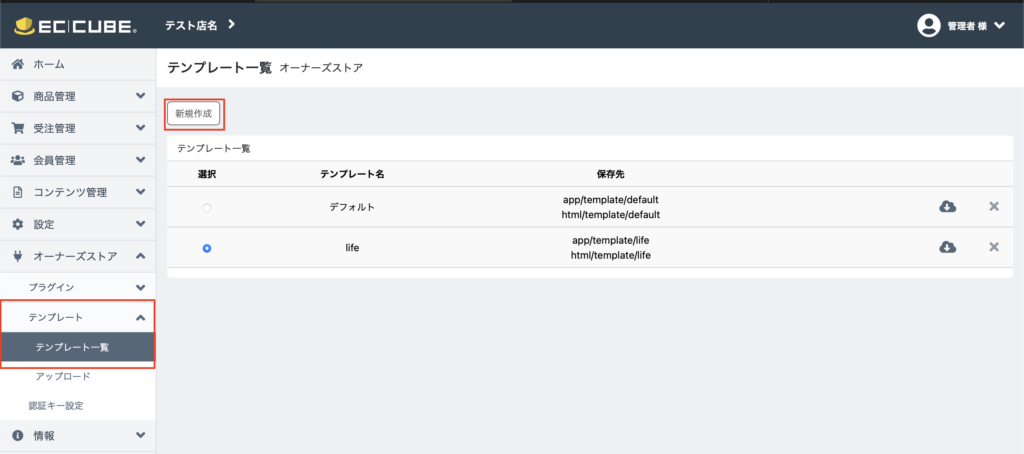
EC-CUBEの管理画面にアクセスします
左メニューのテンプレートからテンプレート一覧にアクセスします
画面の新規作成ボタンをクリックします
通常はここにデフォルトのテンプレートのみが存在する状態となります
デフォルトの行の右側にダウンロードボタンがあります
既存のテンプレートをダウンロードします
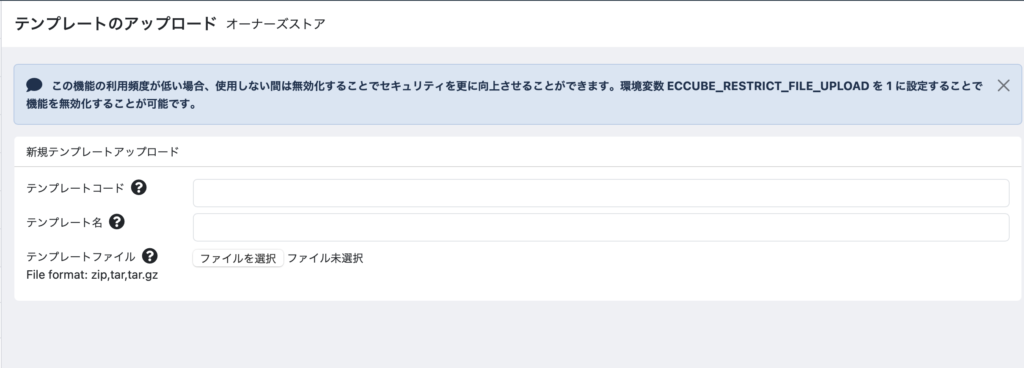
テンプレートの圧縮ファイルの名前を変更した後に新規作成ボタンをクリックします

テンプレートファイルに先ほど圧縮したファイルを添付しテンプレートコードとテンプレート名は任意の値をつけます
詳細はこちらが参考になります「デザインテンプレートの基礎」
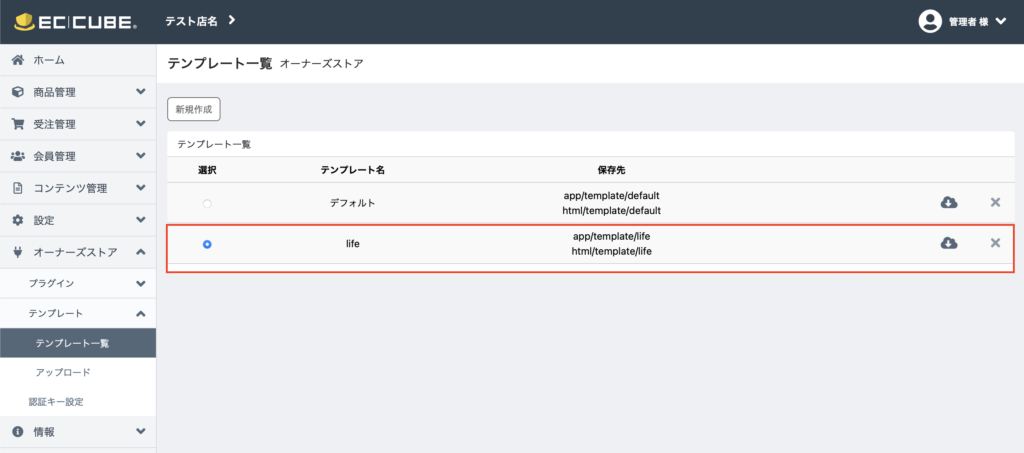
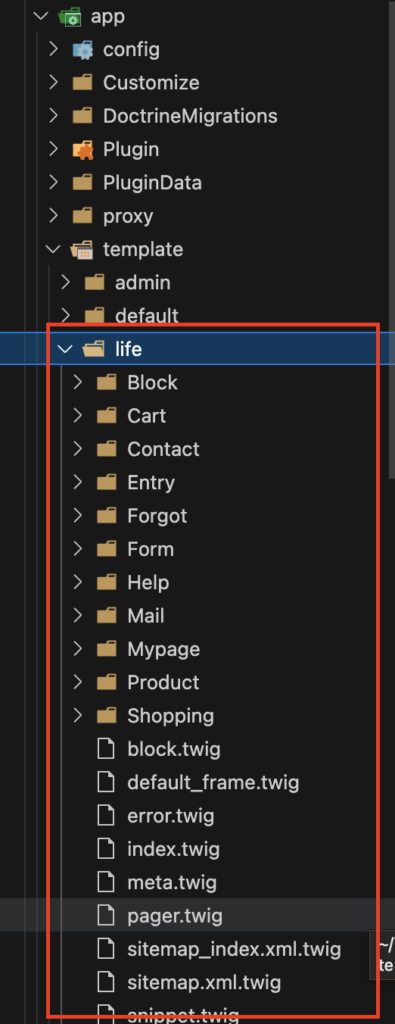
アップロードが完了するとローカル開発環境のソースが追加されます

ここにファイルを配置すればテーマが変更できます
画面上のマークアップを修正したいのであれば、app/template/追加したテンプレート名にファイルをdefaultからコピーして修正します

たったこれだけで、EC-CUBEの画面は修正が可能になります
次に画面のマークアップをしたらデザインの修正をするのですが、これは今回はEC-CUBEが用意してくれている
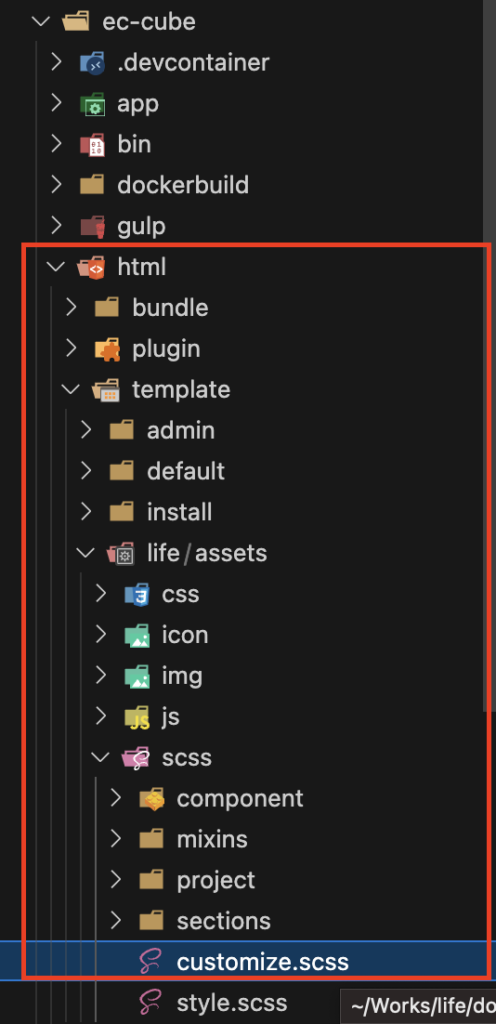
html/user_data/assets/css/customize.cssを使おうと思います。がSCSSで書きたいと思うので、少し手を加えます

ここにファイルを作成してnpm run buildを実行することで、既存で用意がされているgulpがcssフォルダにファイルを出力してくれます
html/user_data/assets/cssのフォルダにいる状態で
ln -s ../../../../html/template/life/assets/css/customize.css ./このコードを実行すればシンボリックリンクが貼られるので、今後はSCSSで書いたデザインが動的にビルドされ画面のデザインも調整しやすくなっていきます
たったこれだけのことをやるのも結構時間を使ってしまいましたが、やってみると結構簡単でした、ここからはEC-CUBEのお洒落なデザインを構築していったりして売り上げを上げていけたらなと思います!