EC-CUBE4のページをカスタマイズできないか触ってみた
1つECサイトを立ち上げてみました。
数年前に1度EC-CUBEというツールを使いネットショップを始めてみようと思ったので、当時は取引先がなかったため、そもそも掲載できる商品がありませんでしたが、今は問屋ともつながりができ、ショップを開くことができました。
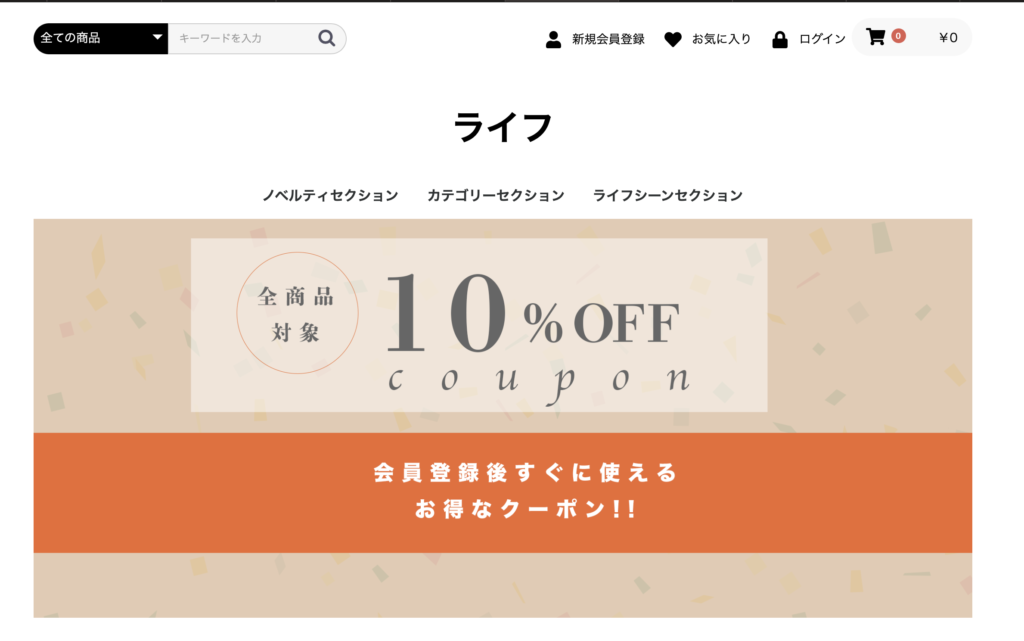
ライフというショップになります。
閲覧していただくだけでも十分ですので、見てみてください。まだほとんど手付かずではありますが。。。
EC-CUBE(symphony)のテンプレートの理解をする
大前提にEC-CUBE4ではPHPのフレームワークのsymphonyが使われています。
フロント部分の実装にはテンプレートエンジンのtwigが使われています。
そのためフロントのカスタマイズをするためにはtwigの書き方を知る必要があります。
こちらを参考に理解していきたいと思います。
Twigテンプレートエンジンで画面が作られている
EC-CUBEの管理画面のコンテンツ管理からページ管理をクリックしていただくと色々なページのデフォルトテンプレートがあります。
このテンプレートを触りながら理解するのが自分は覚えやすかったです。
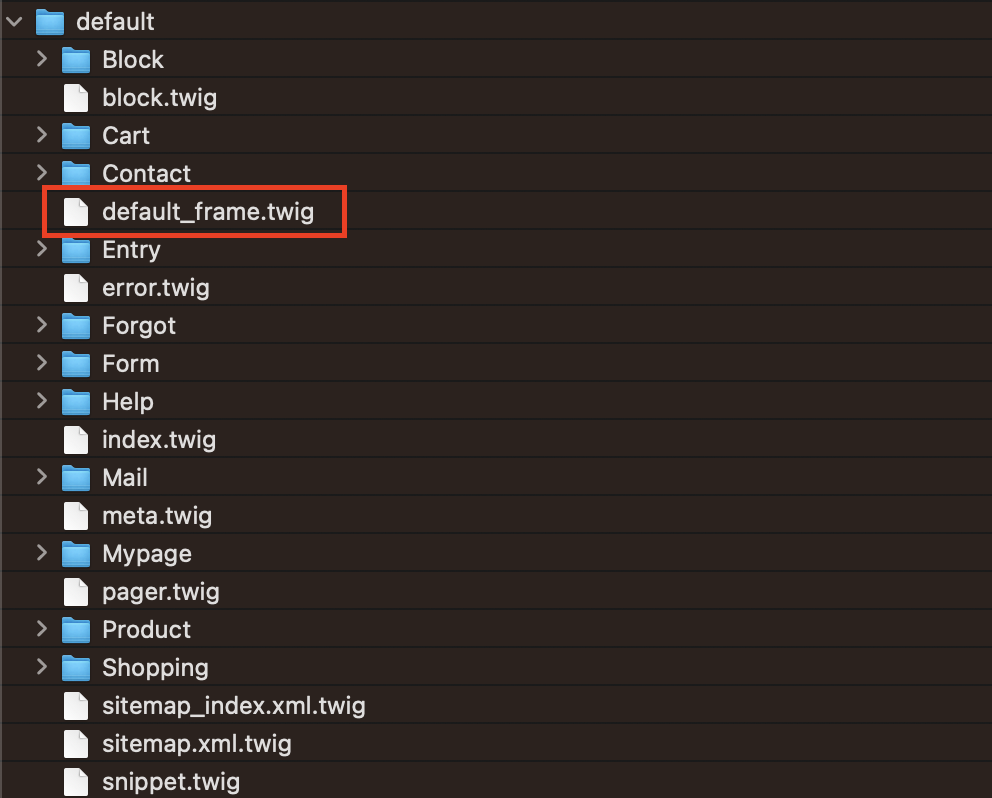
例えば、app/template/default/index.twig(TOPページ)をみてみます。

今は少し自分でバナー画像を配置して下部にあった新着情報などは一旦いらなかったので除外しました。
{% extends 'default_frame.twig' %}
{% set body_class = 'front_page' %}
{% block stylesheet %}
// 省略
{% endblock %}
{% block javascript %}
// 省略
{% endblock javascript %}
{% block main %}
<div class="ec-sliderRole">
<div class="main_visual">
<div class="item slick-slide"><img src="{{ asset('assets/img/top/ec_top_member_create_10off.png') }}"></div>
</div>
</div>
{% endblock %}extendsを使ってdefault_frame.twigをベースにTOPページを作成しています。
ペースとなっているファイルは「src/Eccube/Resource/template」に格納されています。

中身は白紙のHTMLの構造みたいな感じで記述がされていて、「{% block main %}{% endblock %}」のように記載がされています。
あまりこの辺りを詳細に説明することは今回はしないのですが、「src/Eccube/Resource/template」にある、デフォルトテンプレートを継承することを{% extends 'default_frame.twig' %}この記述で対応し、{% block main %}のかっこ内にページに表示したい内容を書くだけで出力することができることはわかりました。
これだけでEC-CUBEのフロント部分の実装に関しては、触っていけるくらいには分かったんじゃないかなと思いますので、引き続きやっていこうと思います!